
Objectives:
User goals: To put kids ages 2-5 in charge of programming and gaming, thus creating deeper relationships with customers.
Business goals: To reinforce the Jr. brand affinity by educating users on other Nick Jr. products (apps and connected devices) to collect data for the launch of a subscription-based product for under 5's.
Timeline: 4 months
My role:
I created journey maps, wire flows, prototypes and design specs, reporting to the Web Platform Lead. I collaborated with engineering to ensure that updates in the future would be less time-consuming.
I led a micro-animations team for iOS and Web, to create clear and consistent navigation patterns and engagement.
Success metrics: Decrease of bounce rates on mobile, due to lighter page and stable code base.
The personas
 Yazi, 5
Avid gamer
Yazi, 5
Avid gamer
She enjoys gaming with Nick Jr. properties she considers to be her "friends". She aspires to play Nick games, like her older brother.Yazi can game for up to 20 minutes at time, and can read simple words.
 Jakey, 3
TV consumer & gamer
Jakey, 3
TV consumer & gamer
He loves to watch his favorite characters, even if the shows are on repeat. He watches short clips, as his attention is limited.He plays car-related games, but becomes frustrated if a game skews too old for him.
Customer insights
We conducted customer research to drive our planning phase

Findings:
Lean back & lean forward
The primary segments are customers that watch spoon-fed clips and kids that activly control what they watch.
Repetitive consumption
The delight factor is high when consuming favorite clips and sounds.
Nick Jr. knows you
Parents and kids expect Nick Jr. to know them and serve personalized recommendations / passive engagement.
Kids are extremely active
Kids are using hand-me-down devices, and engage with content while moving quite a bit.
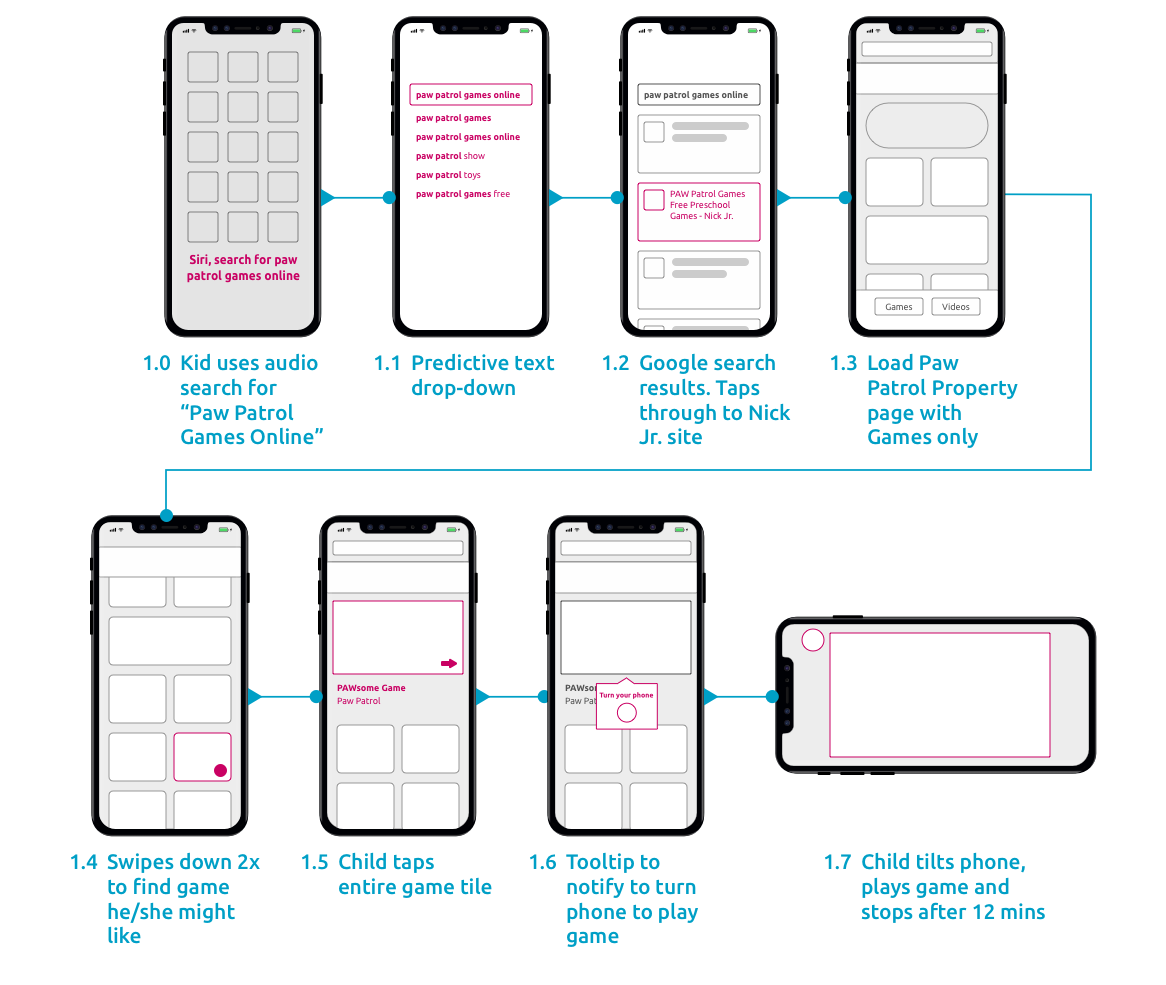
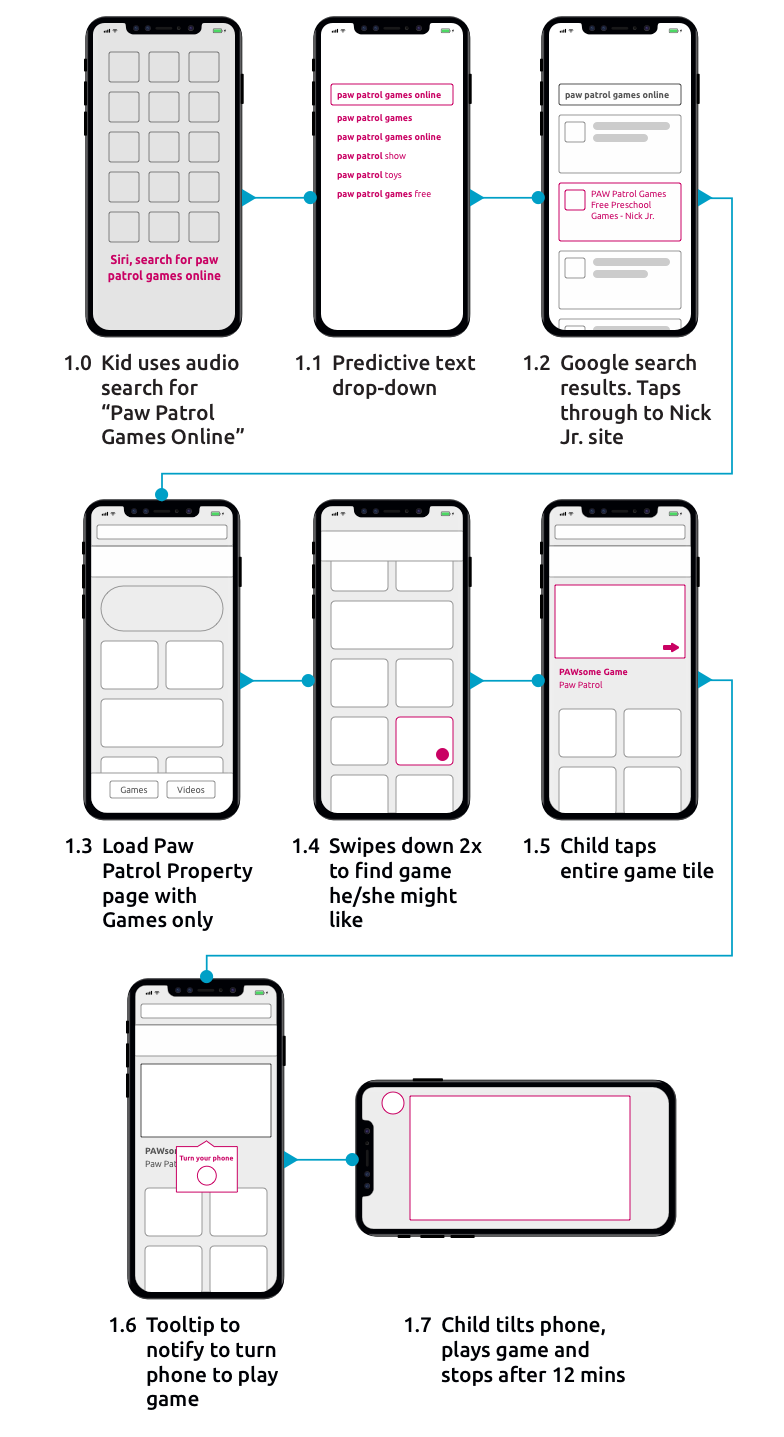
Wire flow
Avid gamer
Kids under 6 mainly interact with a hand-me-down tablet or smartphone for games or YouTube.
The default mode for kids is to thin-slice their attention on their chosen screen. They switch contexts moment to moment (game to game to video to game). We worked through many user flows for the "happy path" for Yazi, who enjoys gaming.


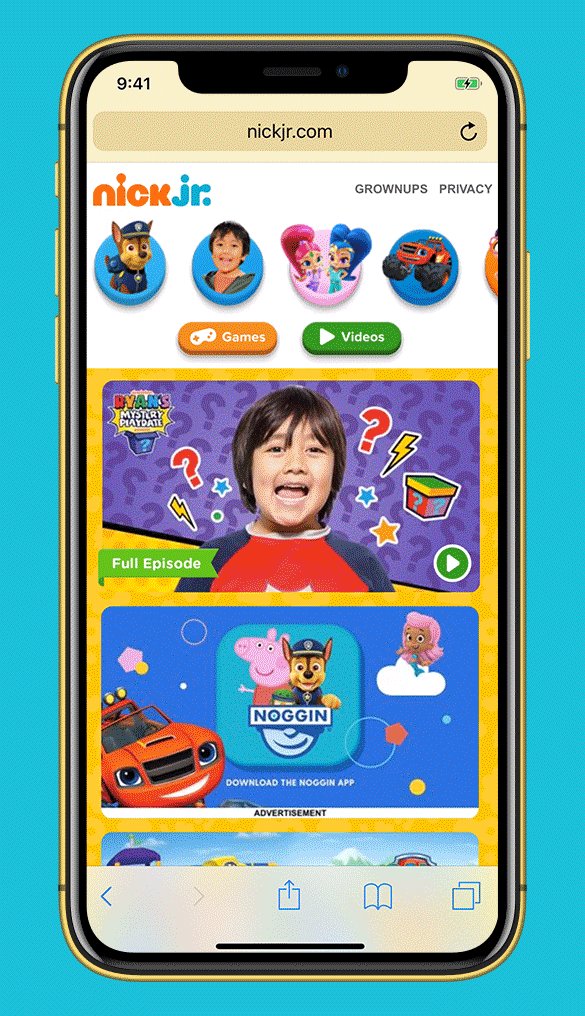
Nick Jr. knows you
Understanding & solving for kids' content consumption
We attended an all-day workshop with kids, finding that they expected the site/app to know them personally via profiles and recommendation algorithms. The session reflected children’s desire for personalization.
Nick Jr. engineers developed a recommendation engine to follow common watch patterns during day and nighttime video "snacking" and game playing. This would be a passive selection effort for kids, so that if users primarily watched shows that had, for example, animals, magic or cars, content that is related to that subject matter would be offered.


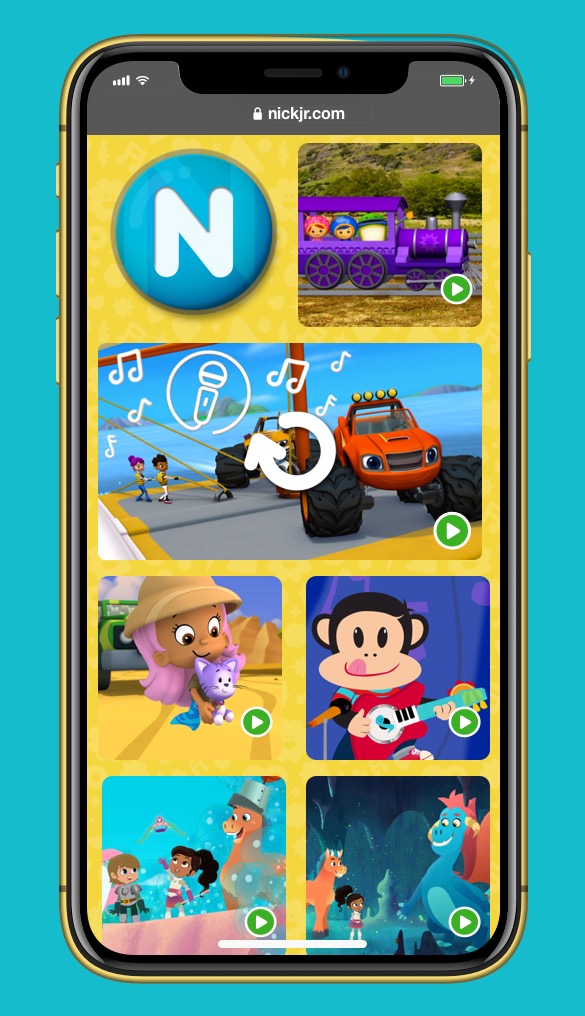
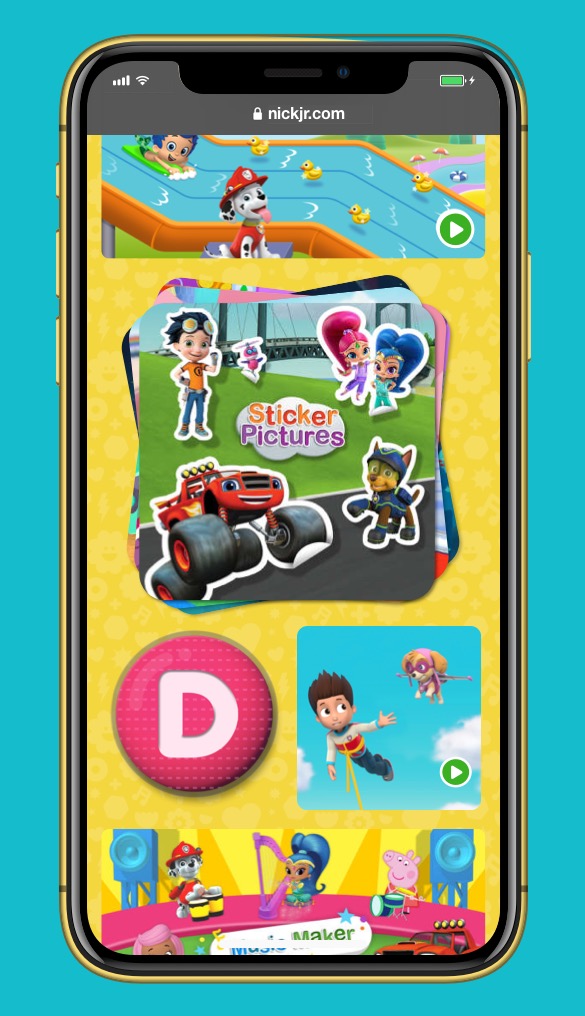
Solving for repetitive consumption
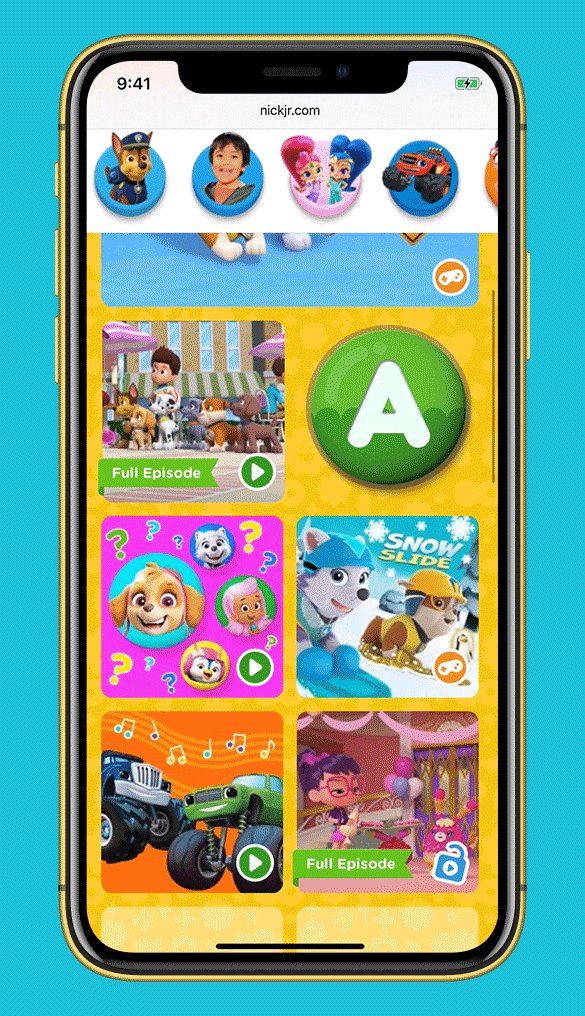
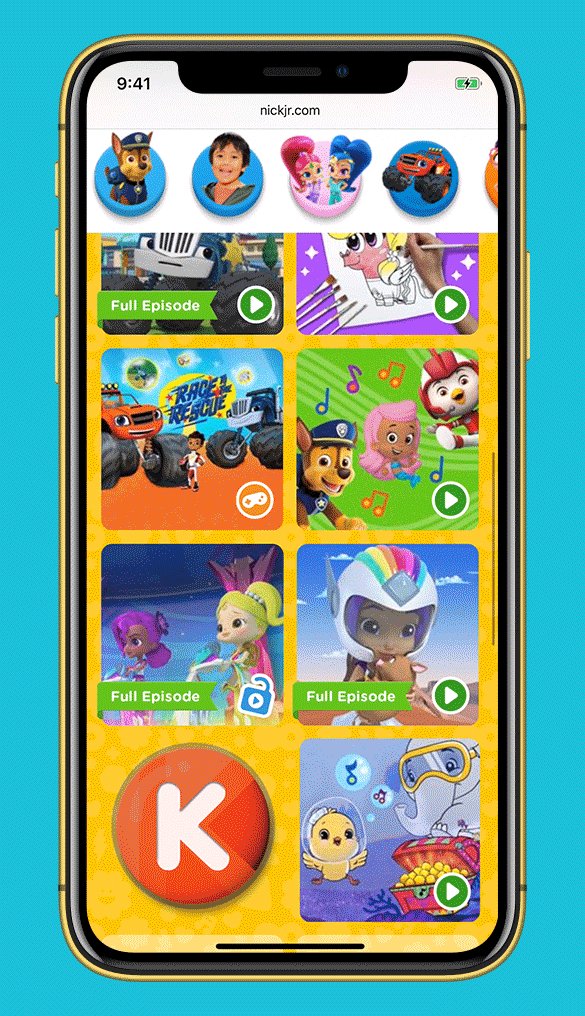
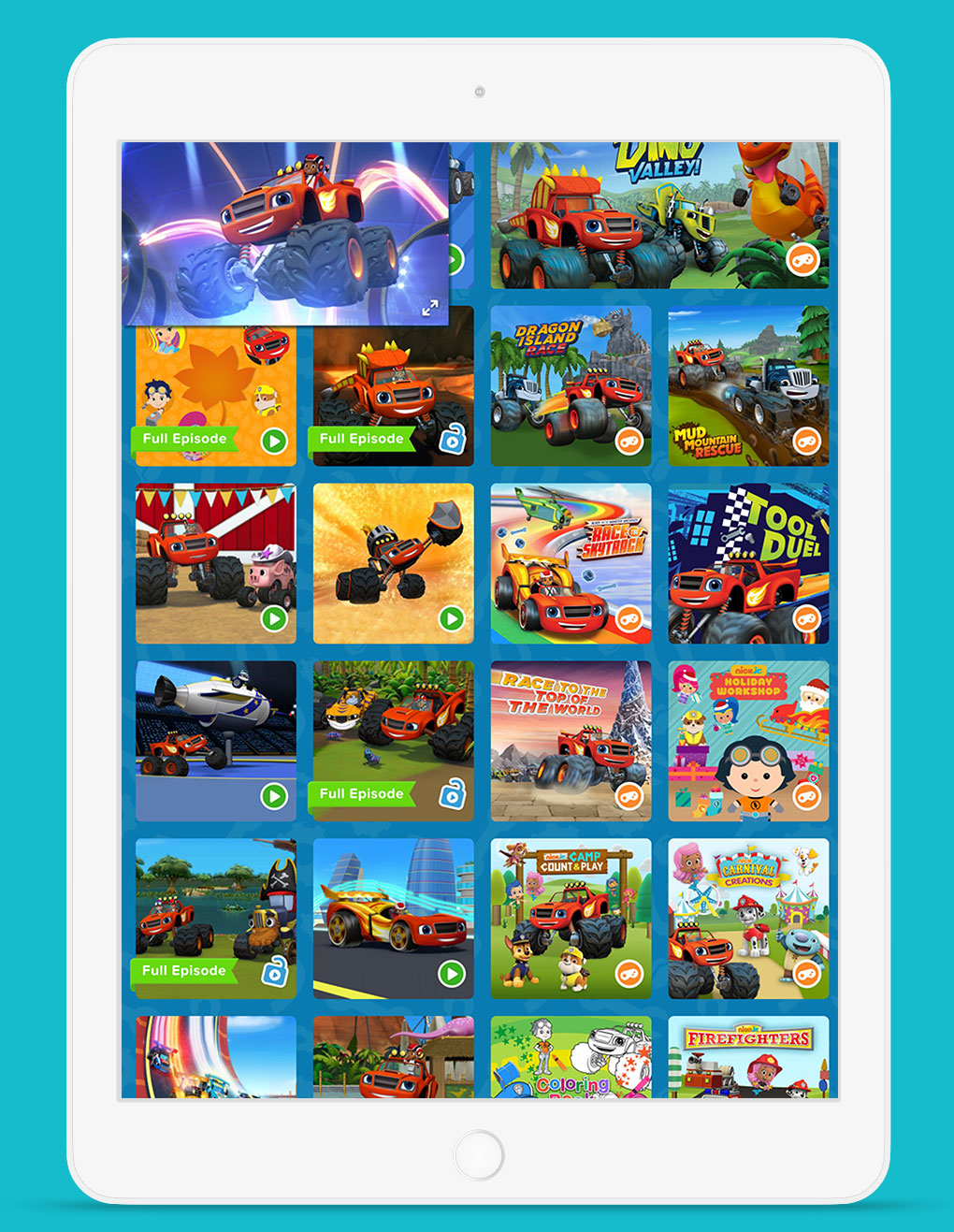
Playlists were displayed as a stack of cards, with no text, and kids would select a video listing that would be tailored to their watch and gaming habits. For instance, the subject matter could be "animals", "vehicles" or "magic". There was a lift in usage, and was implemented as well.


How we solved for distracted users
We learned that kids under 5 are remaining active while using our products, even sitting upside-down on a sofa while using a phone! We conducted tests in family living rooms in order to see how parents and children played with our products. Our solution was to design simple pages with no text, to use large tap targets and 3-d buttons.
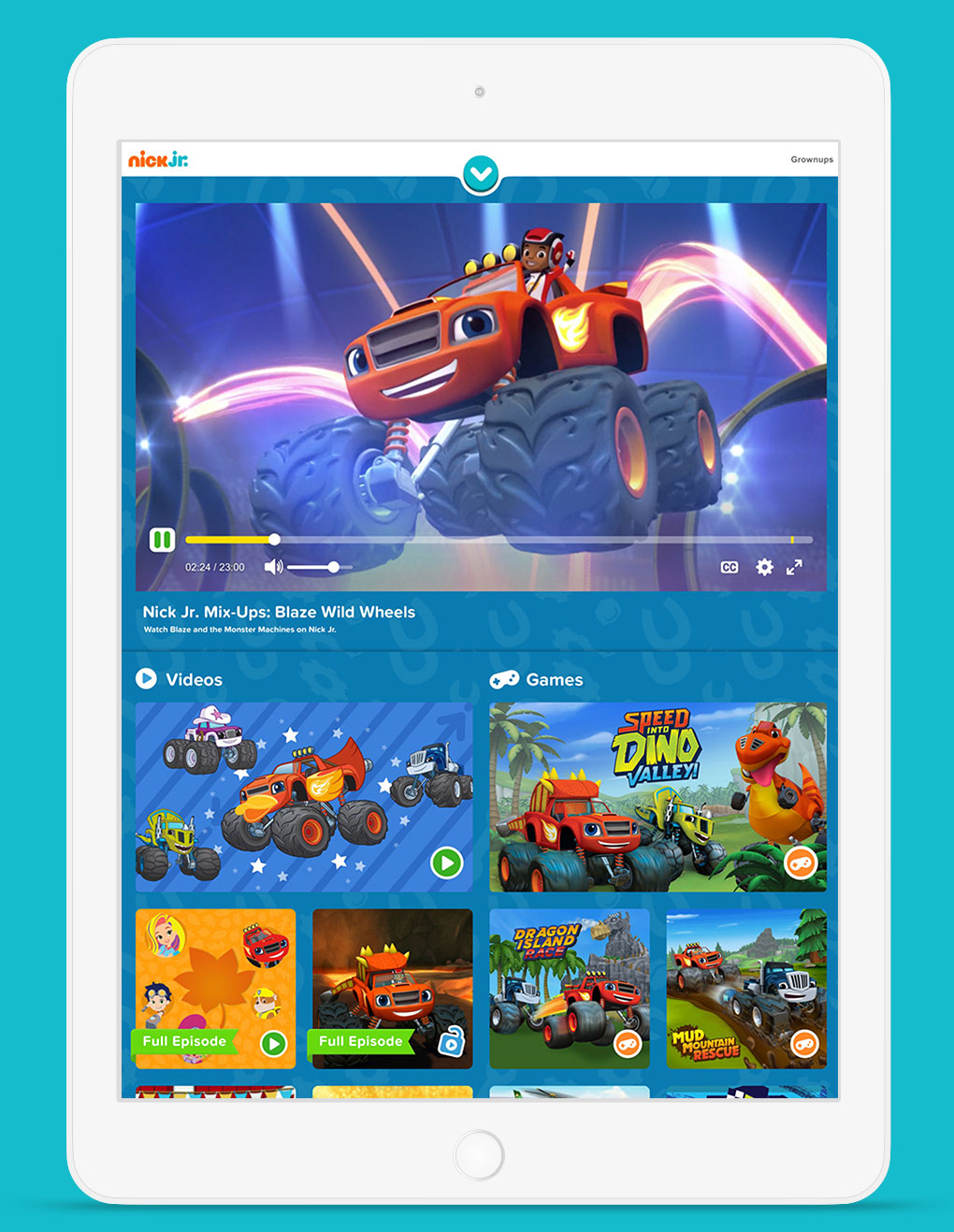
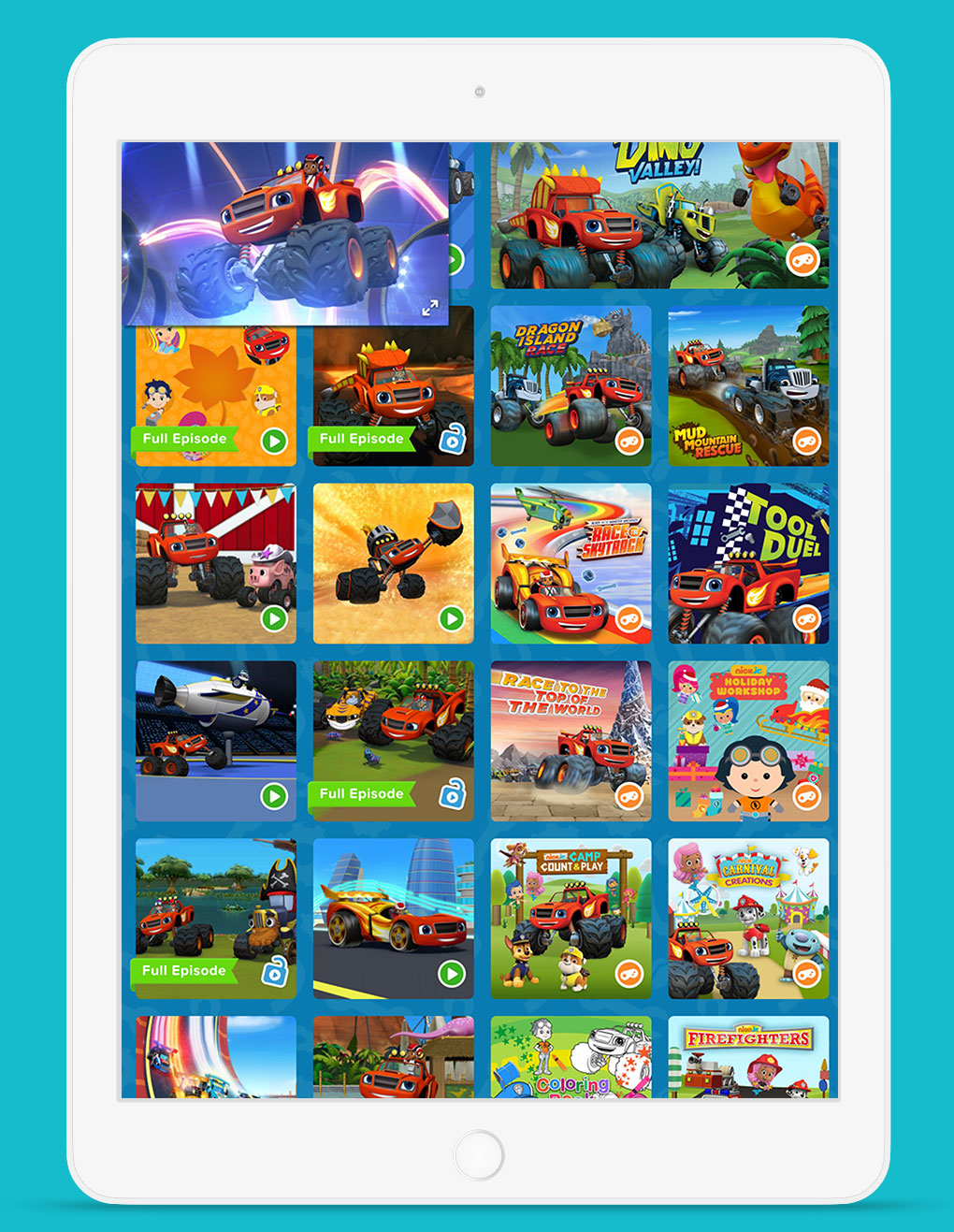
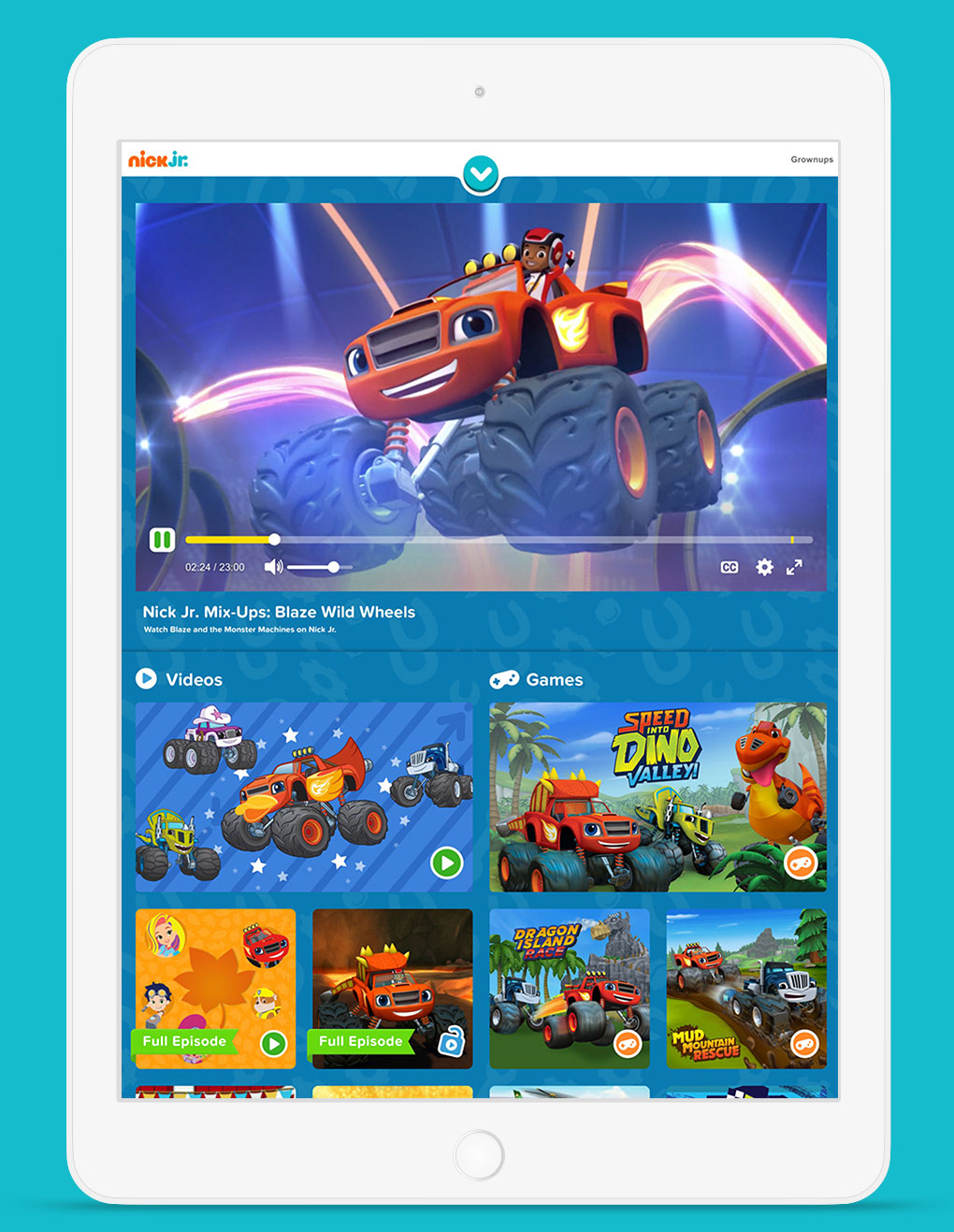
Kids under 5 have underdeveloped dexterity, so all navigation and content blocks were designed and tested rigorously with kids and parents. Kids loved to browse games and videos while watching, reinforcing the "lean-back & lean-forward" philosophy, so we planned for a picture-in-picture experience while they are watching.


Kids under 5 have underdeveloped dexterity, so all navigation and content blocks were designed and tested rigorously with kids and parents. Kids loved to browse games and videos while watching, reinforcing the "lean-back & lean-forward" philosophy, so we planned for a picture-in-picture experience while they are watching.


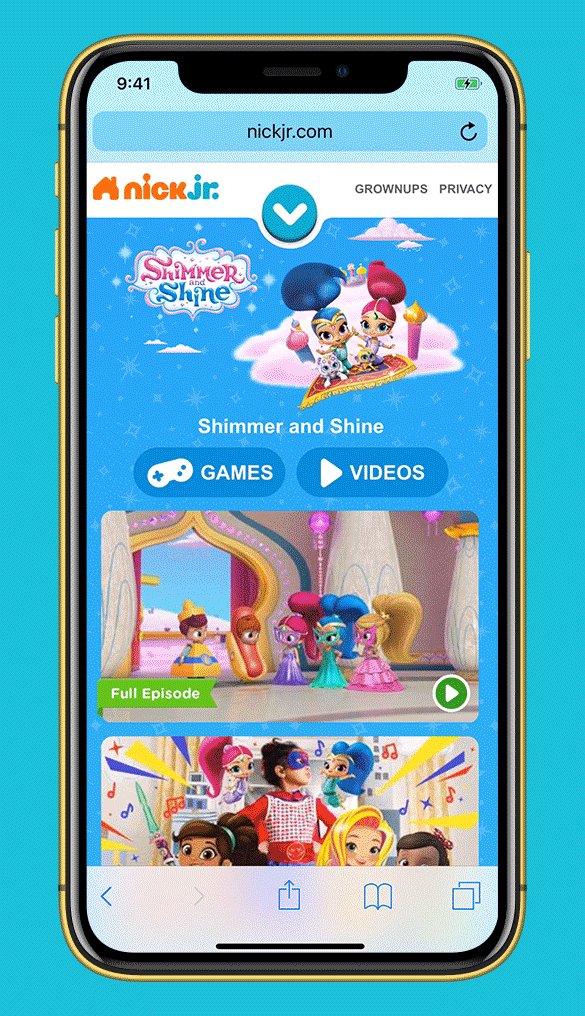
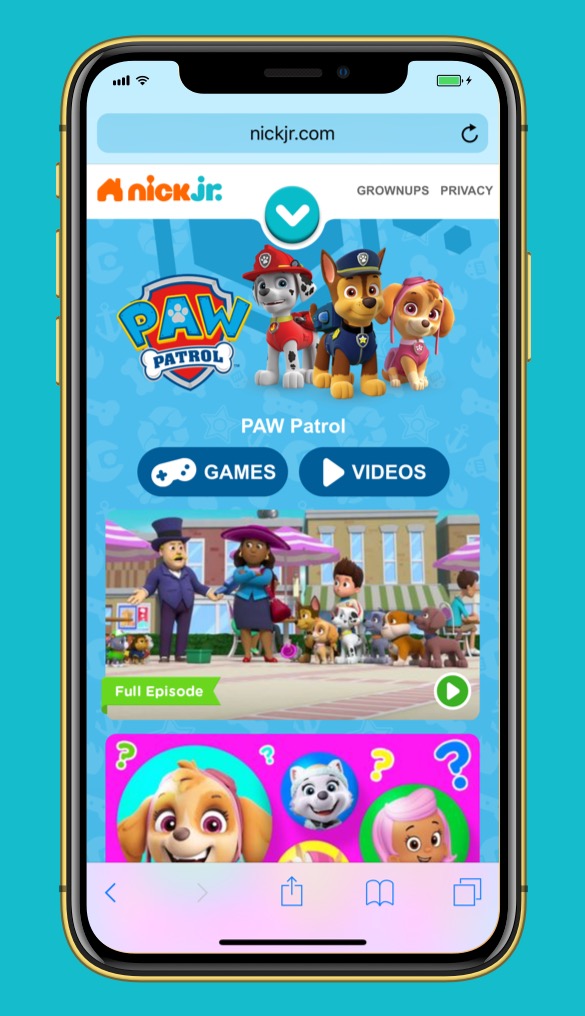
Adding delight without distraction-Web site
Reinforcing brand affinity with interaction
After ideating with an engineer on the Web team, we added piano sounds to the nav, much like a children's toy. After A/B testing, we found more click-throughs to new Properties. Kids didn't necessarily explore more after this, but they spent time browsing the new Property page.
The results
After many design iterations & 4 rounds of testing
Character navigation bar click-throughs: Increased on Desktop.
Continue watching: No increase in usage or retention.
Page load time on mobile: -20 secs.
Short form starts per visit: In-line with LY’s progress post redesign.
Full episodes: Time spent on Desktop declined YoY with the redesign, but saw an increase on mobile.