
The value of a system:
What business value does a design system offer? A common design language allows your team to create products in a scalable way, allowing you to transcend platforms.
What is the user value? Keeping features synchronized takes significant effort, the same work to be repeated across all of these platforms, allowing for a consistent product experience.
What I've done:
More recently, at the HealthTech agency Patients & Purpose, I've created a unique pharma-based design system, so that UX can create low fidelity wireframes in a time-efficient manner.
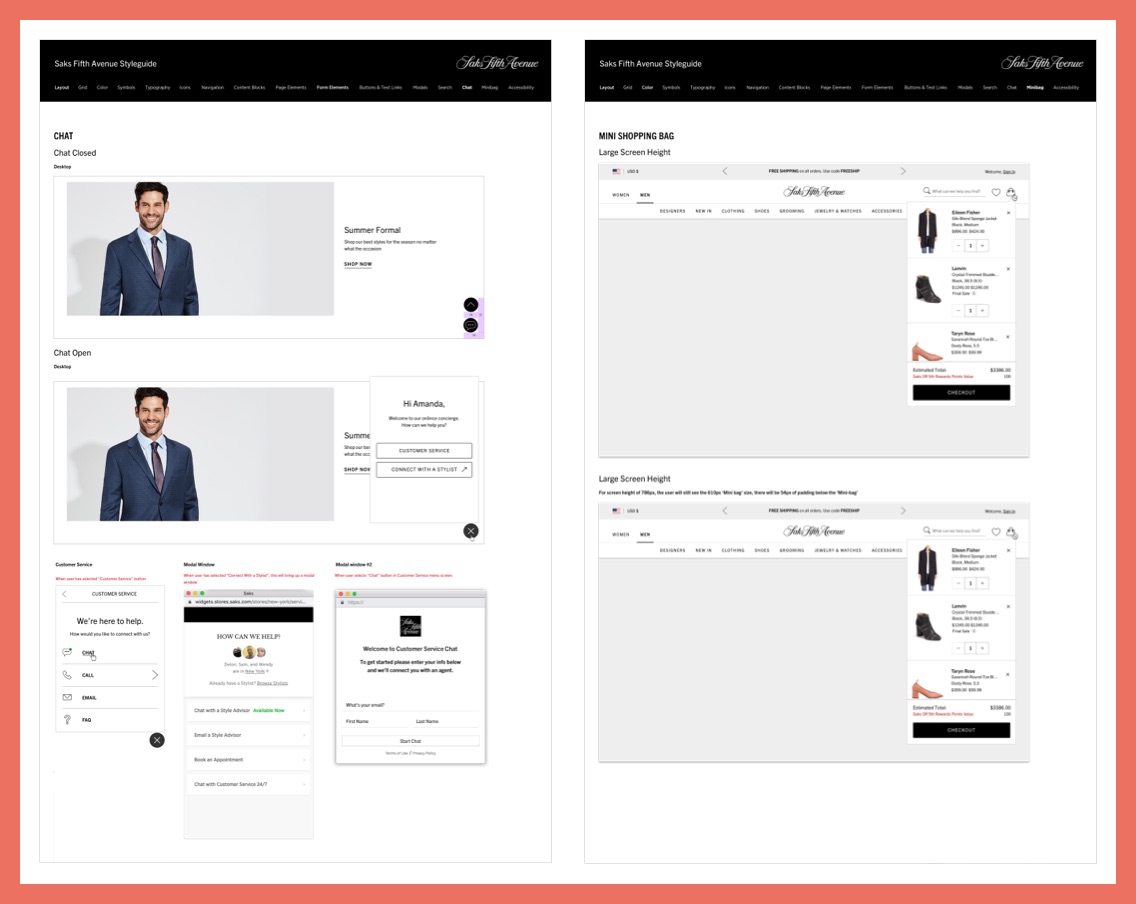
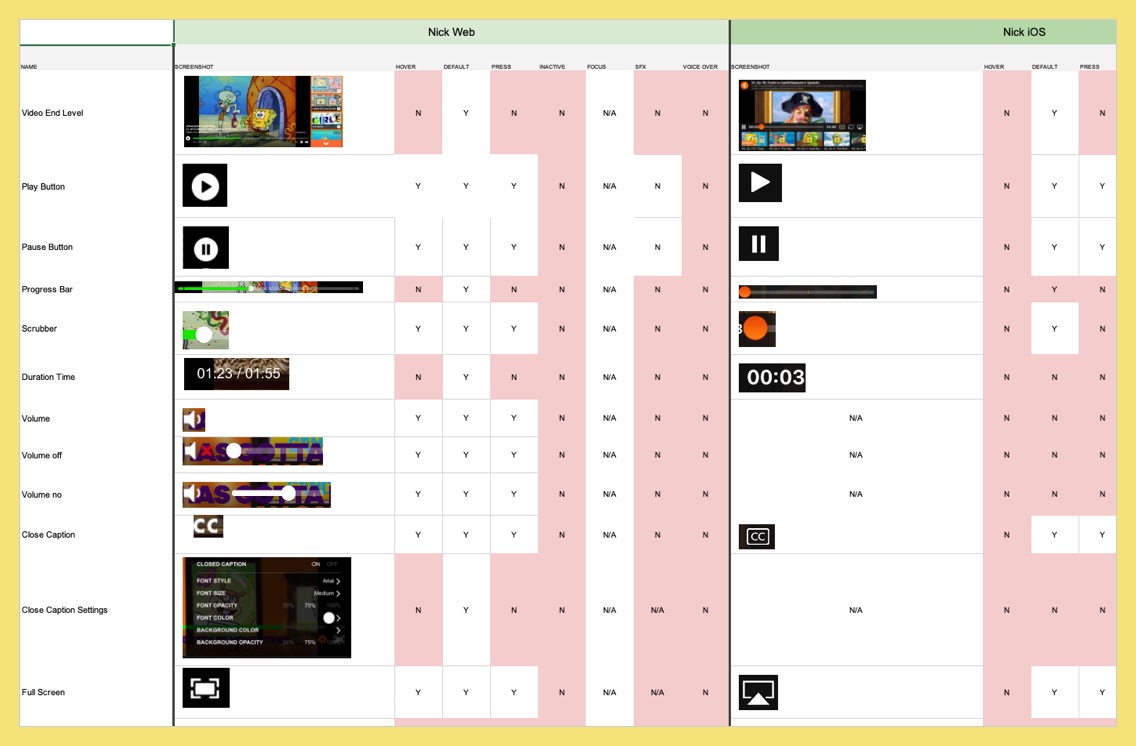
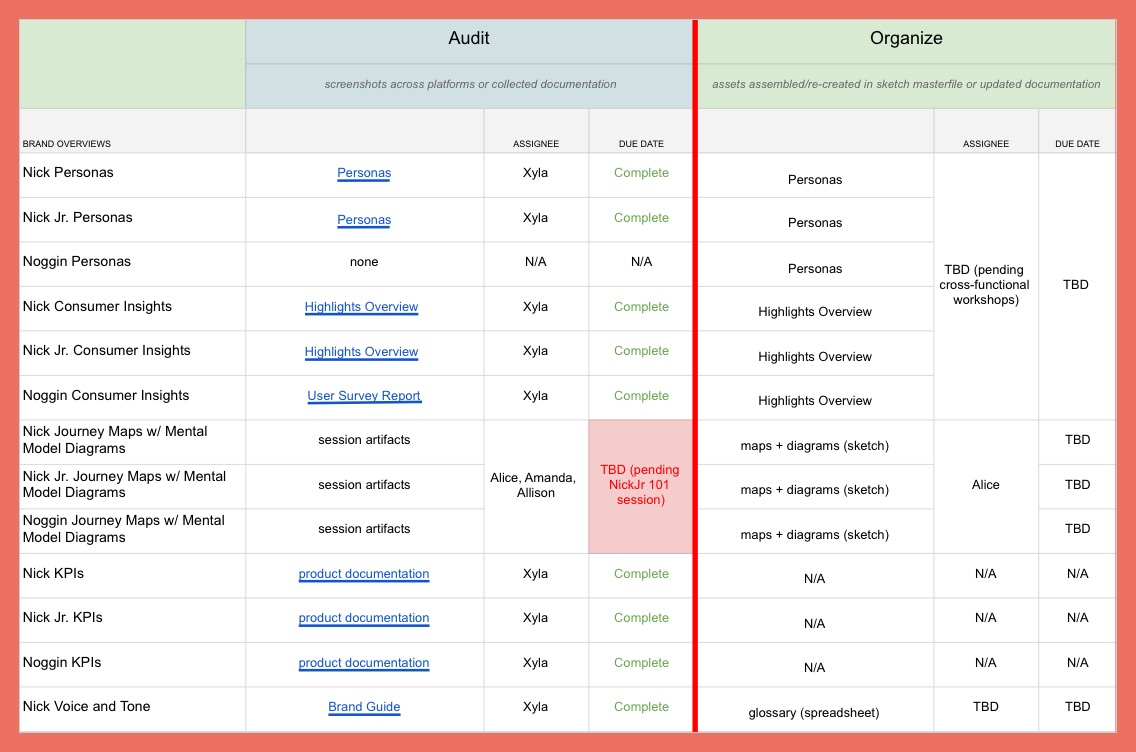
I've been a design lead for the Nickelodeon Design Systems team, focused on cross-platform audits, animation guidance and accesibility. I've created a shared component library at Saks 5th Avenue and Saks OFF 5th.
Cross-platform audit

Tracking progress

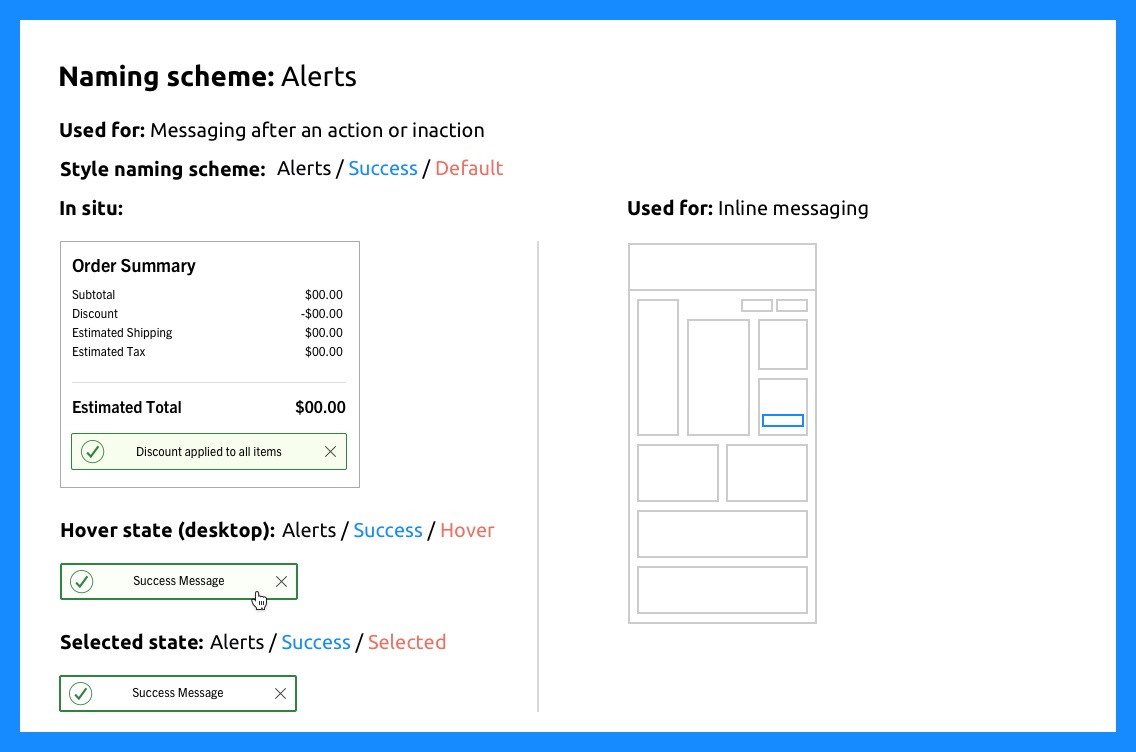
Component naming schemes

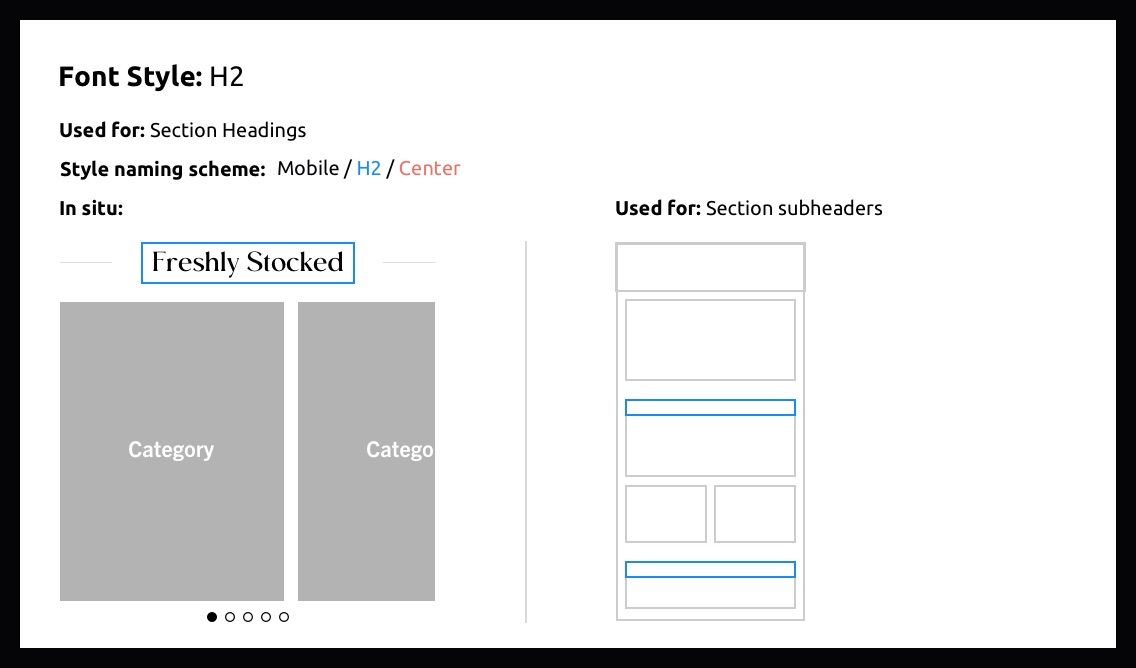
Typography Guide

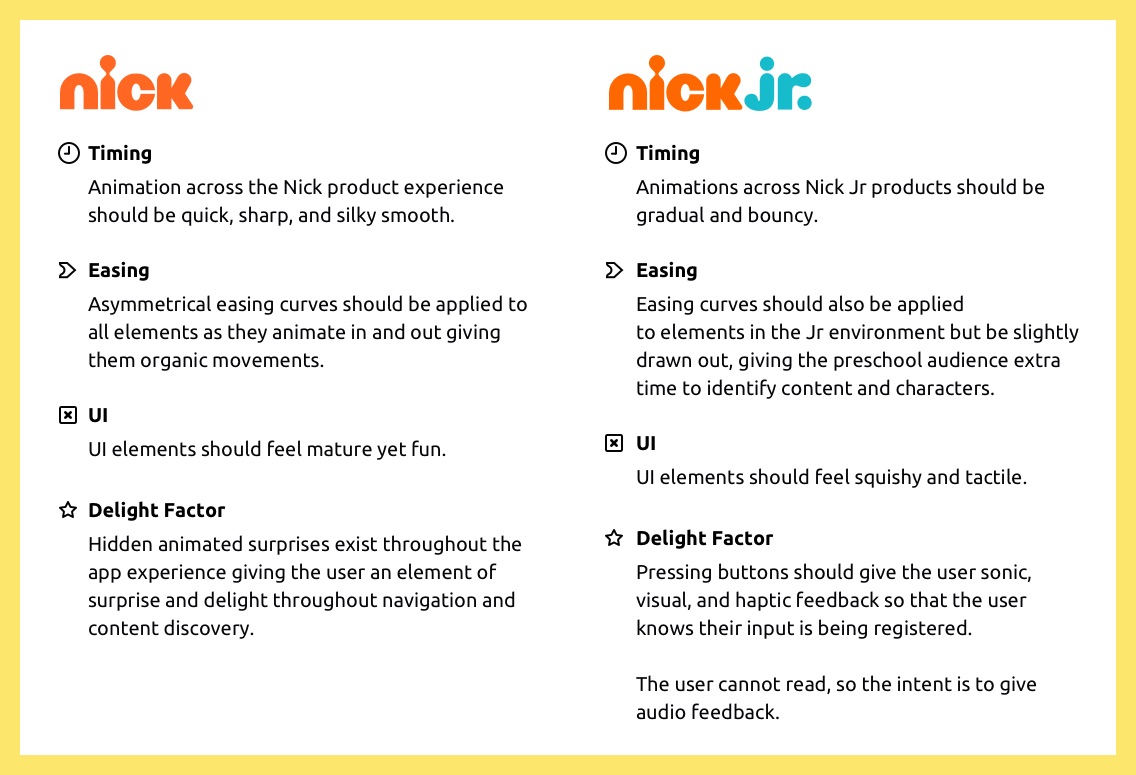
Animation style & language

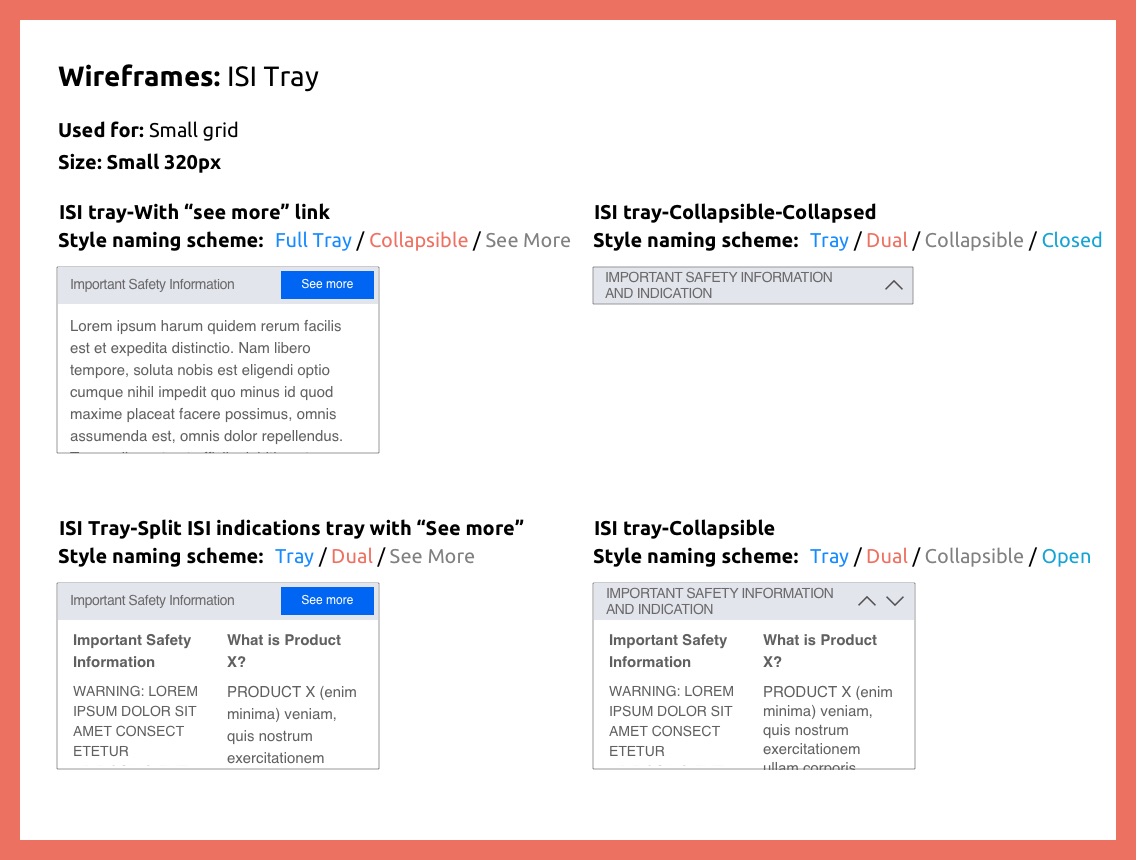
Wireframe system

Style guides